Comment configurer Firebase Realtime Database dans les applications Ionic 4 et Angular 8?
#Introduction
Dans ce tutoriel Ionic 4 Firebase, nous allons voir étape par étape comment configurer Firebase Realtime Database dans le projet Ionic 4 / Angular 8.
Firebase est un produit Google bien connu et c'est une base de données en temps réel et NoSQL. Travailler avec Firebase est facile. Firebase offre des fonctionnalités de premier ordre pour créer rapidement des applications Web et mobiles :
- Cloud storage (stockage des fichier)
- Realtime database( stockage des données)
- Easy A/B Testing (Livraison continue)
- Analytics Monitoring(
- Authentication support (Service authentification)
- Easy Server management
- Single-page app hosting (Hebergement web)
- Push notification (notification push)
- Etc
Firebase propose deux services de stockage de données:
Cloud Firestore: il s'agit d'une base de données NoSQL en temps réel moderne avec mise à l'échelle automatique et requêtes plus robustes.
RealTime database: elle nous permet de créer une application qui doit être mise à jour en temps réel. par exemple, application boursière, application sportive, application de chat en direct, etc.
Dans ce didacticiel, nous nous concentrerons sur Firebase Real-time Database.
Création du compte
Accédez à console.firebase.google.com et connectez-vous à l'aide de votre compte Gmail.

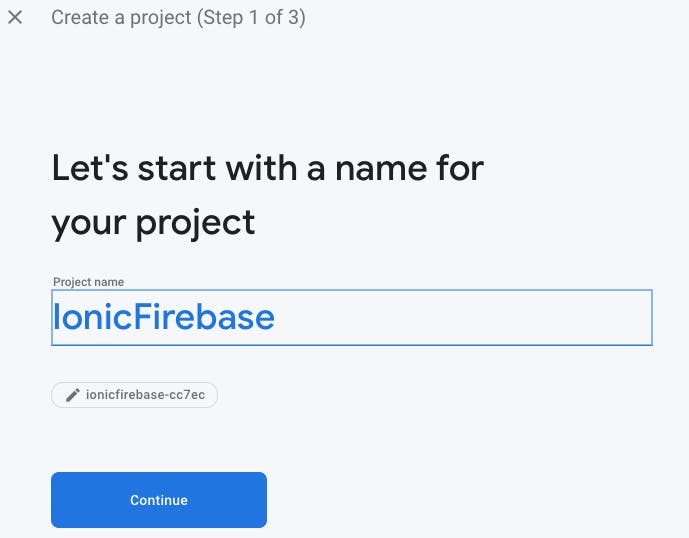
Cliquez sur le bouton «créer un projet» puis sur le bouton continuer.

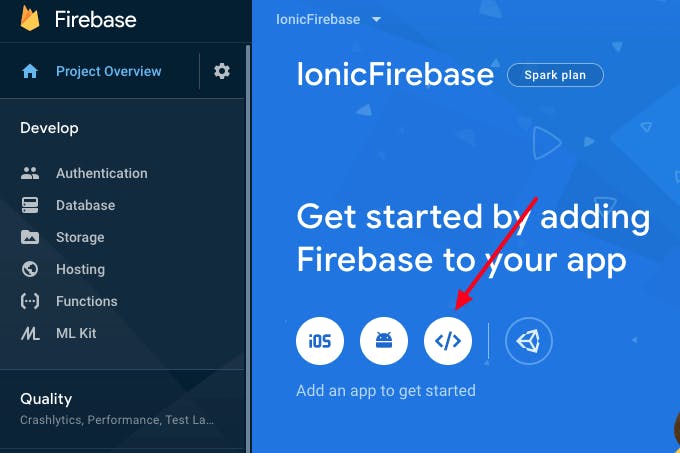
Ensuite, cliquez sur l'icône Web comme indiqué dans la capture d'écran.

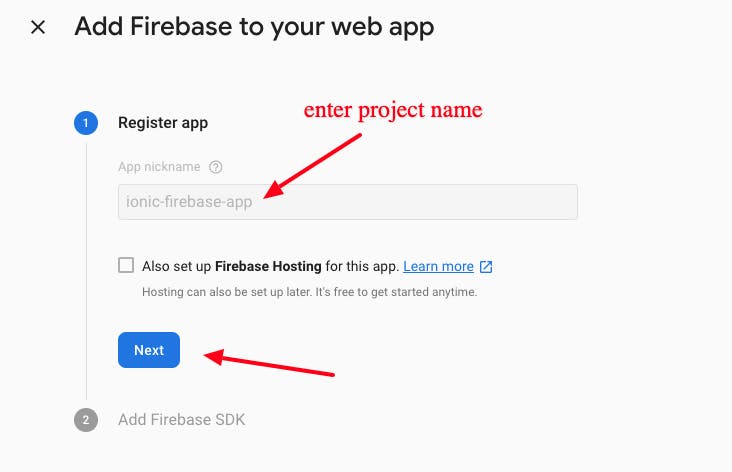
Ensuite, ajoutez Firebase à votre application Web. Saisissez le nom de l'application, puis cliquez sur le bouton suivant.

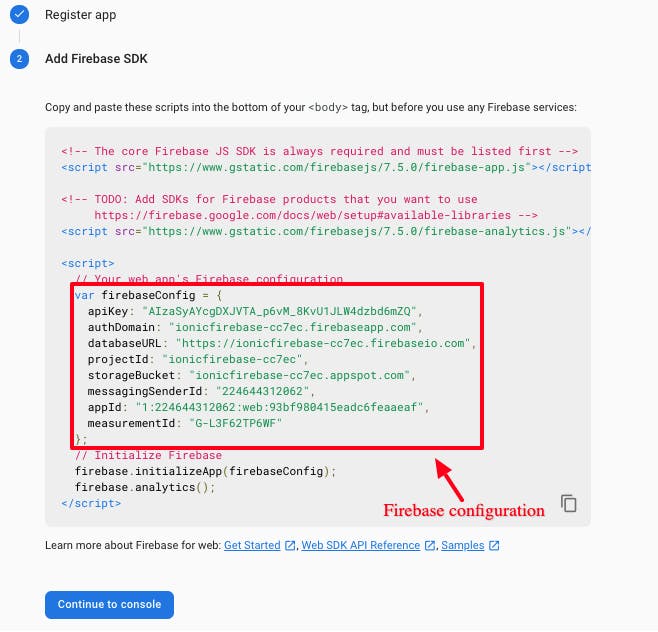
Cela vous mènera à l'écran où vous verrez la configuration de Firebase, copiez les clés de configuration Firebase marquées en rouge, gardez-la dans le bloc-notes ou autre chose. Vous aurez besoin de ces clés plus tard.

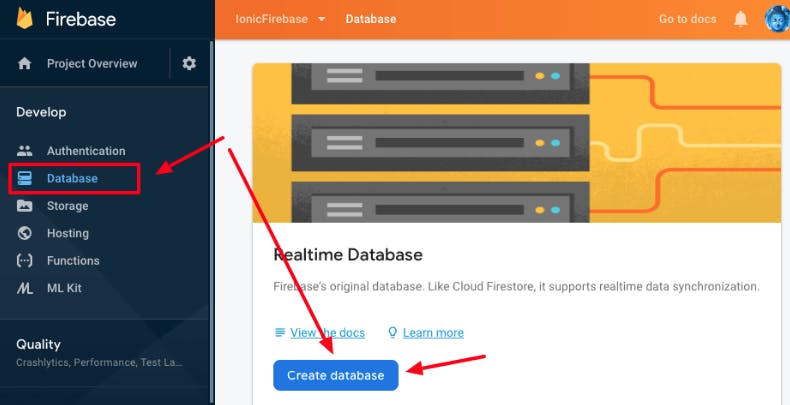
Ensuite, nous cliquerons sur «database» dans la barre de navigation de gauche. Ensuite, recherchez Realtime Database et cliquez sur le bouton «create database».

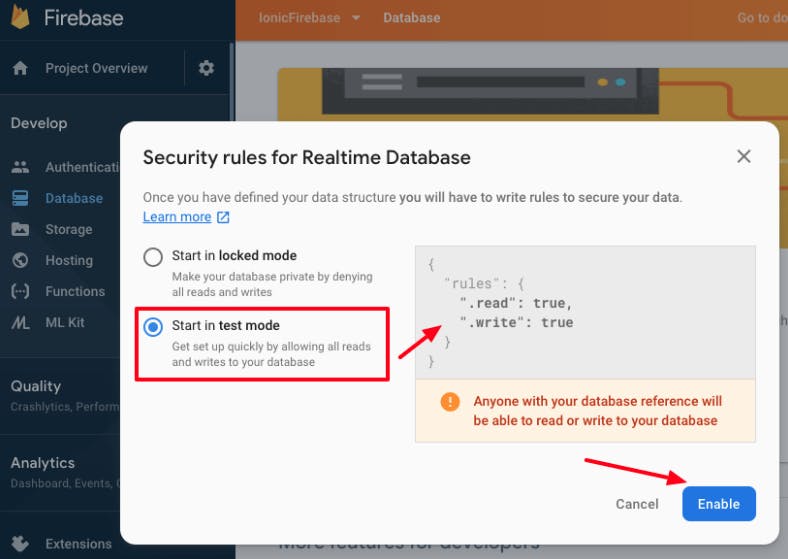
Il ouvrira le popover des règles de sécurité, sélectionnez l'option «démarrer en mode test». N'oubliez pas que nous mettons en place ces règles à des fins de test. Dans l'application du monde réel, faites attention aux règles de la base de données.

Maintenant, nous sommes tous prêts à utiliser la base de données en temps réel Firebase.
Création du projet
Une fois notre projet firebase crée, nous pouvons maintenant connecter notre application ionic à firebase. Pour ce faire, vous devez créer votre application ionic. Si vous ne savez pas comment faire, merci de regarder dans ma liste de tutoriel pour savoir comment faire. Lien du tuto
Installation du package firebase.
Une fois le projet crée, positionnez-vous dans le dossier du projet ionic avec votre terminal et taper la commande suivant pour installer le package.
npm install -g @angular/fire firebase --save
Connexion de l'application à notre projet firebase.
Dans cette étape, nous enregistrerons les règles de configuration Firebase dans le environment.prod.ts (environnement de production) et le fichier environment.ts, vous pouvez le trouver dans le dossier src**> environnements**.
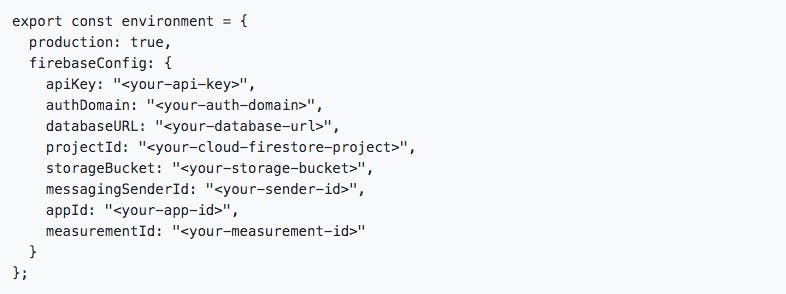
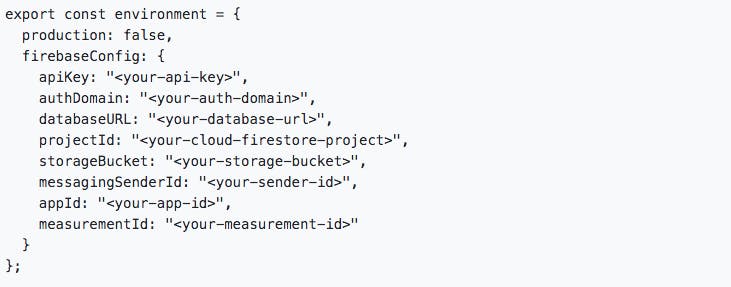
Ajoutez le code suivant dans le fichier environment.prod.ts.

Placez le code suivant dans le fichier environment.ts.

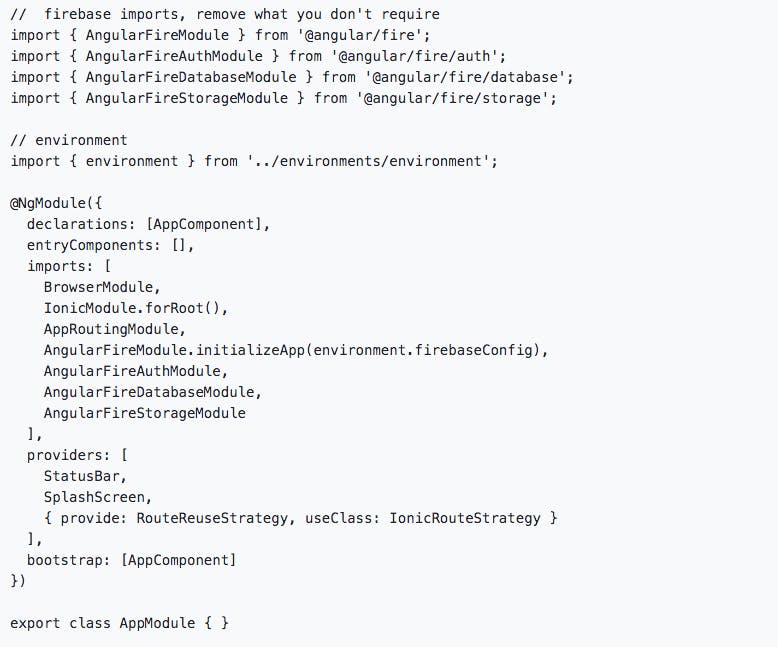
Importer et enregistrer Firebase dans AppModule
Enfin, accédez au fichier app.module.ts. Ici, importez et enregistrez les services Firebase en plus d'injecter des clés de configuration Firebase avec la méthode AngularFireModule.initializeApp ().

Conclusion
C’est tout pour le moment, nous avons enfin appris à configurer Firebase dans une application Ionic 4 / Angular 8. Vous pouvez désormais connecter votre application Ionic à la base de données Firebase Realtime et profiter également de tous les autre services firebase.

