Introduction
Nous avons vu dans nos précédents tutoriels comment faire pour installer ionic sur votre machine. Aujourd'hui nous allons voir comment faire pour créer une projet ionic. Avant de commencer, je t'invite à installer un IDE.
Dans le cadre de ce tutoriel, je vous invite à installer Vscode. C'est un IDE complet disposant de plusieurs plugins qui va vous facilter la vie en tant que Développeur Ionic. Le lien de téléchargement ici Lien

Création d'un projet ionic
La création d'un projet ionic se fait grâce à la CLI de ionic. Si vous ne connaissez pas comment installer et utiliser la CLI de ionic, merci de bien vouloir regarder l'un de mes précédents tutoriels.
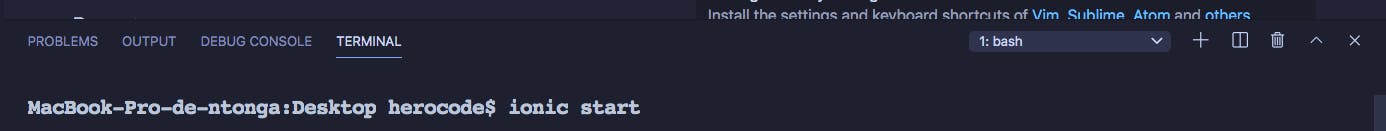
J'ouvre mon terminal dans Vscode

Positionner vous dans votre dossier de travail et Taper la commande ionic start La commande ionic start va permettre de lancer la création du projet ionic qui se fera en trois étapes :
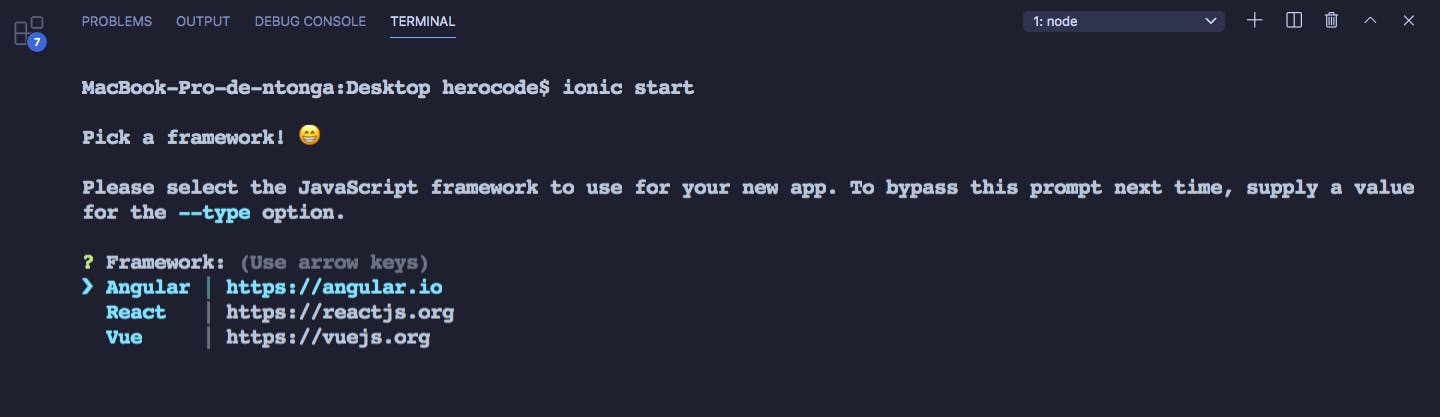
- Le choix du framework

Dans cette arrêt, ionic vous demande de choisir une framework avec lequel vous voulez travailler. Par défaut nous avons le choix entre Angular, React et Vu. Cette étape nous revelle une information important : Ionic se base sur l'existant. Il ne faut donc pas apprendre un nouveau langage pour travailler avec ionic.
Dans le cadre de ce tutoriel, nous allons travailler avec Ionic angular donc nous allons choisir le framework Angular.
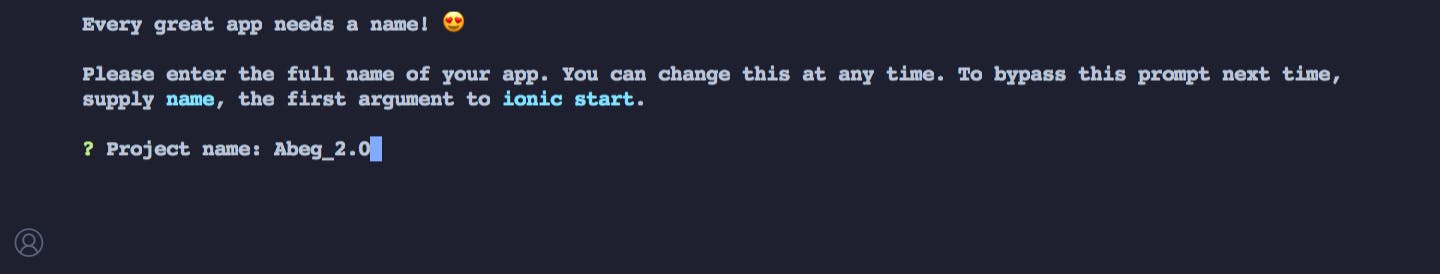
- Attribution du nom
Après le choix du framework, Nous allons donner un nom à notre application. Donc à cette arrêt, donnez un jolie nom a votre application. Moi je vais donner comme nom abeg.
Dans la suite de ce tutoriel consacré à Ionic angular, je vais travailler sur une application de vente de livre de second main.

- Choix du template
Ici ionic va vous demander quel type de template avec lequel vous voulez démarrer. Le choix du type de template dépend du projet sur lequel vous voulez bosser. Nous avons plusieurs je vais me focaliser sur les plus utiliser.
Blank : C'est le template le plus basic. Il crée le code de base d'une application contenant une seule page. La page Home.
Tabs : Si vous avez besoin d'avoir des tabulations en bas de la page un peut comme dans mon application Immobilar
Side menu : Si votre application à besoin d'un side menu, alors je vous invite à choisir ce template.
La combinaisons de ces types de template se fera manuellement comme avec Immobilar.

Dans notre cas nous allons choisir un template Blank. Utiliser les flèches haut et bas de votre clavier pour ça.
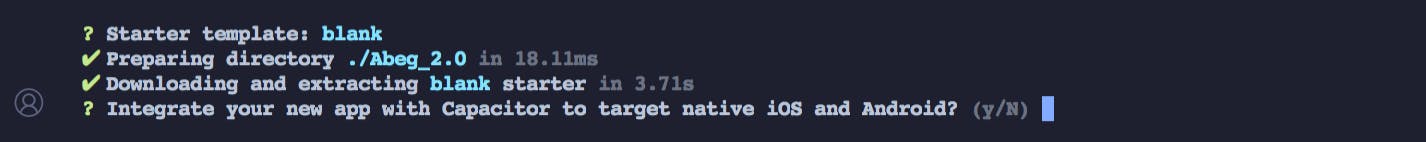
- Il faut maintenant indiquer si vous voulez travailler avec Capacitor ou bien rester sur cordova.
Ionic pour communiquer avec les composent natifs, a besoin d'un interface. Cette interface aura pour rôle de permettre à ionic de communiquer avec les composants du téléphone comme la caméra ou le gps. Pour cela ionic fait appel par défaut à Cordova. Mais avec l'arrivé des nouvelles version de ionic il est désormais possible de le faire avec Capacitor.

Dans cette question qui vous ai posé, répondez non (N)
Après cette étapes, Ionic va installer automatiquement les dépendances donc votre projet a besoin mais aussi construire l'arborescence de votre projet ionic.

Prêt pour le code
Une fois terminé, allez dans votre dossier de travail celui indiquer sur le path de votre terminal

Vous allez trouver un dossier ayant le même nom que vous avez choisi plus haut. Chez moi c'est Abeg. Donne moi le nom de ton application en commentaire
Vous pouvez donc ouvrir ce dossier avec Vscode et commencer à coder.

Conclusion
La création d'un projet ionic se fait avec la CLi, il se découpe en 5 étapes :
- Le choix du framework
- Le choix du nom
- Le choix du template
- Et le choix de l'interface pour le natif
C'est trois étapes peuvent être résumé en une commande ionic start abeg --blank que vous pouvez utiliser directement.

