Bonsoir les amis. J'espère que vous allez bien et que vous avez lu les anciens tuto que j'ai publié car aujourd'hui nous allons continuer.
Objectif
Il sera question dans ce tutoriel de créer un projet Ionic et de voir la structure de ce projet. Donc pour pouvoir me suivre je vous invite à installer la cli de ionic. Si vous avez lu mes anciens tuto alors ça doit déjà être fait sinon fait une pas en arrière pour voir comment faire.
Création d'un projet ionic
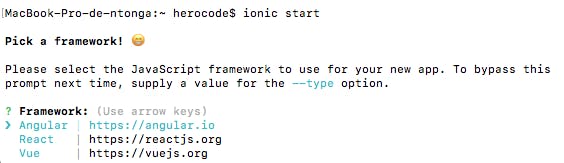
Nous allons utiliser notre CLI ionic pour créer notre projet Ionic. Pour cela, nous allons tout simplement taper la commande ionic start. Lorsque vous taper cette commande, la cli va vous demander le type de framework que vous voulez utiliser.

Nous allons choisir Angular. Après cette étape, il vous sera demandé de donner un nom à votre application

Donnez le nom qui convient le mieux à votre application. Moi j'ai mis Ionic-starter. Dans la suite, il vous sera demandé de choisir un template prenez blank. Et enfin, à la question de savoir si vous voulez installer capacitor dans votre projet, répondez non dans le cadre de ce tuto.
Une fois fait, Ionic va créer un dossier pour votre application. Nous allons donc ouvrir ce dossier avec notre éditeur Vscode pour voir l'architecture de notre projet.
Architecture d'un projet Ionic
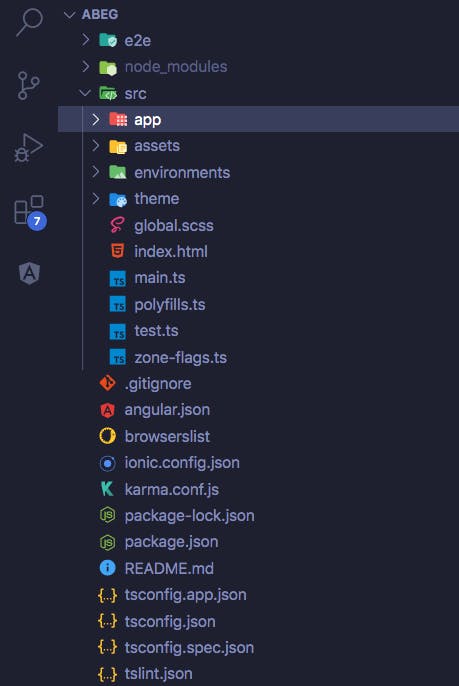
En ouvrant votre projet dans votre éditeur vous aurez une architecture qui ressemble à ça :

Expliquons donc l'importance de chacun de ces répertoires :
- Dossier 2e2 : Est un dossier pour les testq de bout en bout également connu sous le nom de test d'intégration, c'est un excellent moyen de s'assurer, avec une vue d'ensemble de haut niveau, que nos applications fonctionnent correctement.
Le Dossier node module : Contient toutes les dépendances dont notre projet a besoin pour réellement fonctionner. Il nous arrivera au cours du développement de notre application d'en installer l'autres.
Le dossier Src : C'est le dossier que nous aurons à plus manipuler pendant le développement de notre application. Dans ce dossier nous avons des sous-dossiers et fichiers.
Le dossier App : Qui contient toutes les pages de notre applications
Le dossier Assets : Dans le quel nous allons mettre nos images et icons
Le dossier environnement : Qui contient des fichiers d'environnement. Surtout utiles lors du passage à la production.
Le dossier theme : Qui contient le fichier de configuration du thème de notre application ( Couleurs de base de ionic)
Le fichier global.css pour écrire votre css global à l'application et le fichier index.html qui est le point d'entrer de notre application.
C'est dans ce dossier src que vous allez passer le plus gros de votre temps de développement. Donc faites un effort de l'explorer en profondeur.
Il y'a encore une bonne dizaine de fichier à expliquer mais pour le moment nous allons nous arrêter à ce niveau. Les dossiers et les fichiers que je vous ai présenté sont les plus importants à connaitre le reste viendra avec le temps.
Conclusion
En Créant un projet Ionic, la cli nous crée une arborescence contenant les fichiers et les dossiers dont votre application aura besoin ce qui vous permet de passer directement au développement des fonctionnalités. Dans ce tuto je vous ai présenté les plus utilisés et les plus importants. A vous d'exploiter la documentation pour découvrir la fonction des autres fichiers

